VSCode
VSCode 是一款开源、免费、跨平台的源代码编辑器,由 MicroSoft 开发,特定是轻量级、高性能、可扩展。
Luban-Lite 支持在 VSCode 环境中完成 全流程的开发,包括代码编辑、编译、调试和烧写。
插件安装
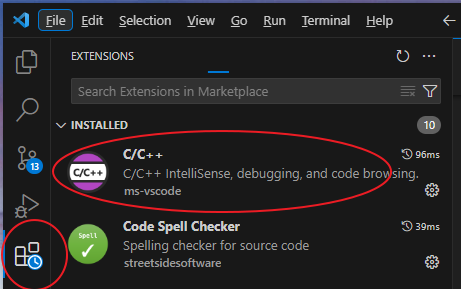
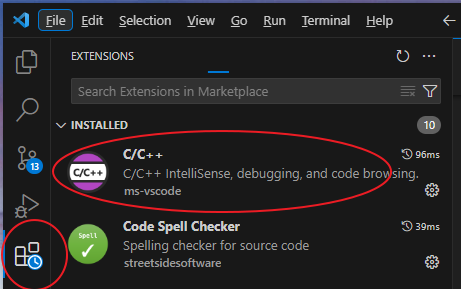
VSCode 中需要进行 C/C++ 语言的 Debug,必须先安装插件: C/C++ IntelliSense。
安装方法:

在 PC 有联网的条件下,直接点击 Install
就可以安装(上图是已经安装好后的效果)。
-
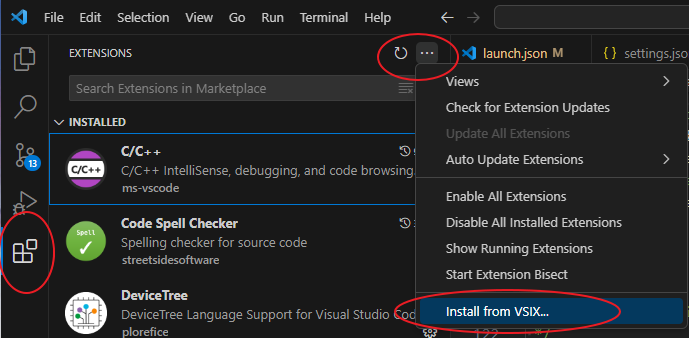
先去 VSCode 官网下载 C/C++ IntelliSense 插件的安装文件,插件文件的后缀名是
.vsix。 -
在 VSCode 的插件管理界面中,选择
从 VSIX 安装插件,如下:

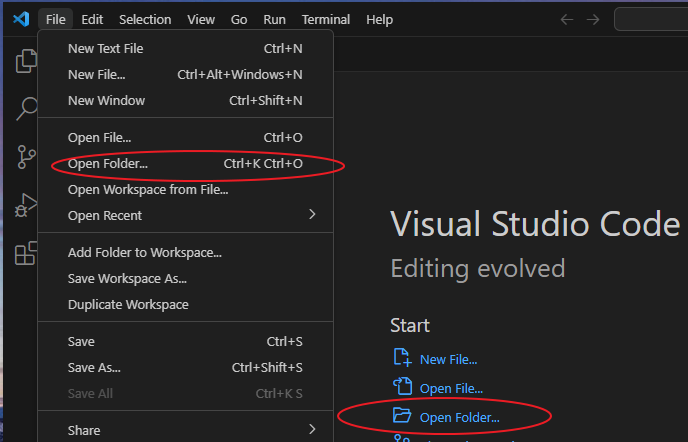
打开 Luban-Lite 工程
实际上,在 VSCode 中没有严格的“工程”概念,只要打开一个目录,就相当于创建了一个工程,不需要像 Eclipse 工具那样的工程配置。
下图中两个地方都可以打开一个目录:

在弹出的文件夹浏览窗口中选择 Luban-Lite 根目录,并点击 选择文件夹 :

VSCode 必须且只能在打开 Luban-Lite 根目录的前提下,才能完成以下的编译、调试、烧写操作。
编译
Luban-Lite 编译前,需要先
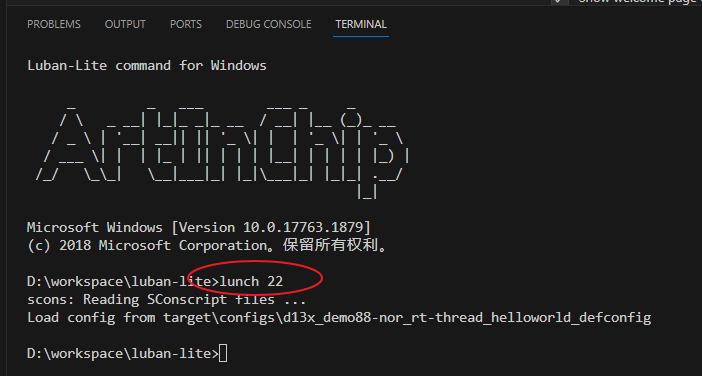
lunch 选择一个方案配置,目前这一步还 需要在命令行中完成 。 方法是在 VSCode 的终端中,使用
lunch 命令选择一个方案。
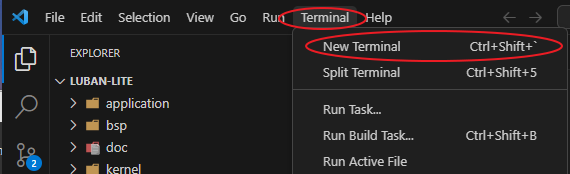
首先,打开 VSCode 的终端(快捷键 Ctrl + Shift
+ `):

然后,在 VSCode 终端窗口中,执行命令 lunch 22。 其中,22
是当前环境中 D13x demo88 NOR 方案配置的编号,具体什么方案对应的编号可能会有变化,请先用 list
命令来查询。

-
在 VSCode 终端中输入
m命令 -
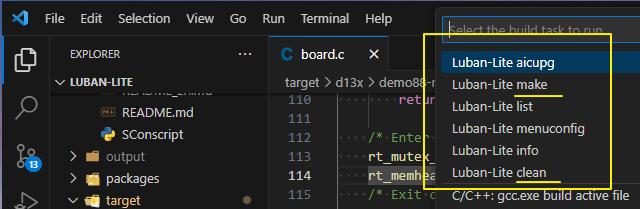
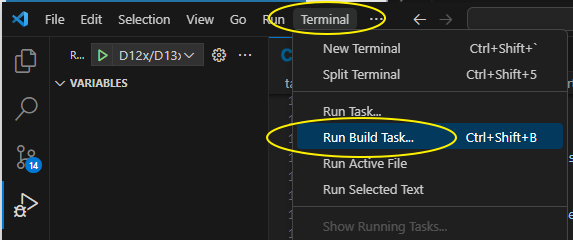
通过 VSCode 的快捷命令
Ctrl + Shift + B然后选择Luban-Lite make
用快捷命令执行 make、clean 的方法如下图:

调试
- 环境准备
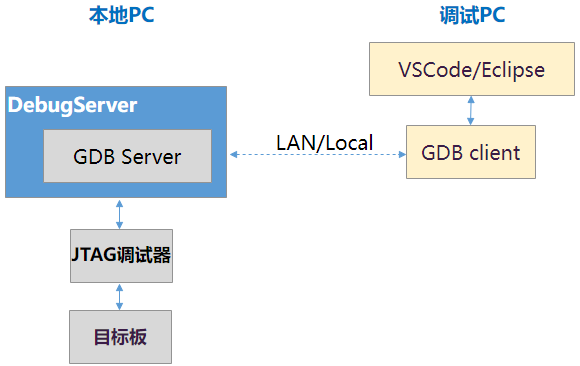
JTAG 调试的整个物理环境可以抽象为:
 上图涵盖两种网络环境:“本地 PC” 和 “调试 PC” 可以是同一台 PC,也可以是局域网内不同的两台 PC。使用 JTAG 调试需要准备的硬件:
上图涵盖两种网络环境:“本地 PC” 和 “调试 PC” 可以是同一台 PC,也可以是局域网内不同的两台 PC。使用 JTAG 调试需要准备的硬件:-
板子上有 JTAG 插座,或者飞线引出了 JTAG 信号线,可以连接到 JTAG 调试器
-
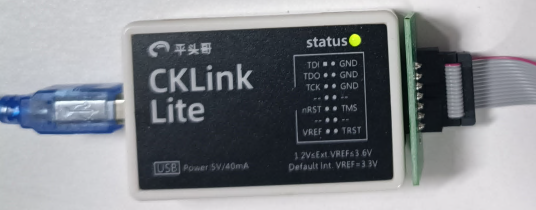
JTAG 调试器,Luban-Lite 支持 CKLink 调试器 和 AIC JTAG 两种
-
并且保证板子和 JTAG 调试器的信号线正确连接,请参考调试器上的信号标识

 使用 JTAG 调试需要准备的软件:
使用 JTAG 调试需要准备的软件:-
T-HeadDebugServer,调试器在 PC 端的代理,提供 GDB Server 调试服务。
-
AiBurn,ArtInChip 烧录软件,需要用到其中的 USB 烧写驱动。
以上两个软件请提前安装,安装过程涉及驱动安装所以都需要 管理员权限。
-
-
- 两种场景。首先,要明确当前需要 JTAG 调试的场景是哪一种:
-
板子刚执行完 PSRAM/DDR 的初始化,等待 JTAG 连接,Debug 配置选择执行:
Dxx load -
板子上已经在运行一份镜像,中途用 JTAG 连接,Debug 配置选择执行:
Dxx connect only
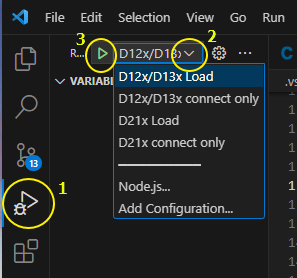
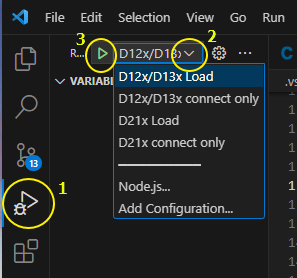
Luban-Lite 的 VSCode 配置中已经默认提供了四种 JTAG 选择,选择的方法:SoC 型号 板子上无镜像 板子上已经在运行镜像 D21x D21x loadD21x connect onlyD13x/D12x D13x/D12x loadD13x/D12x connect onlyVSCode 中选择 Debug 配置的方法,从界面操作如下,选择合适的 Debug 配置(只需选择一次,VSCode 会记住上次的配置),然后点击箭头小图标(快捷键
F5):
-
软件配置
VSCode 配置
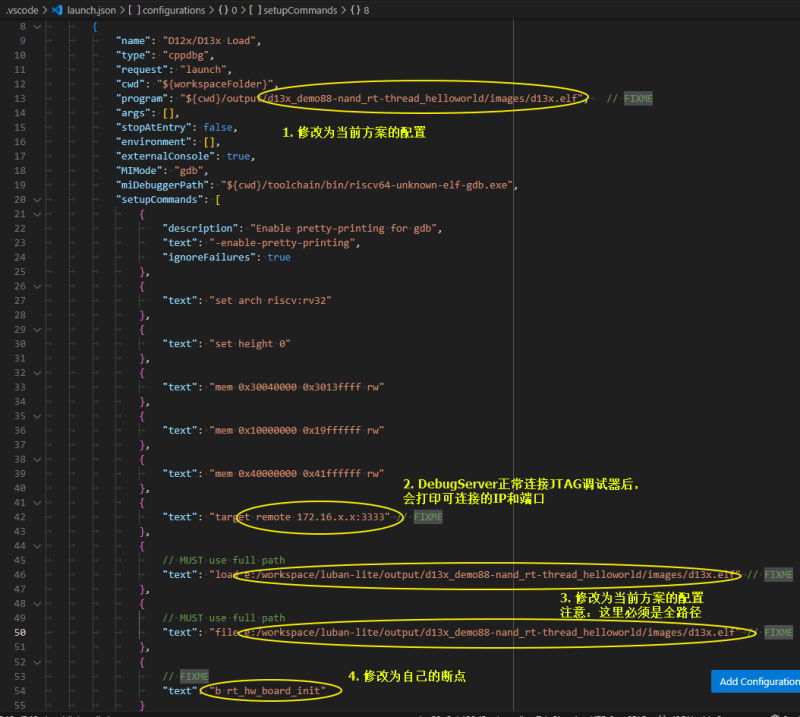
上述Dxx load和Dxx connect only配置要使用起来前,都需要修改 Luban-Lite/.vscode/launch.json 文件中的部分参数,必须要和当前方案配置保持一致,主要修改:-
路径名、elf 文件名
-
DebugServer 的服务 IP 和端口号
-
断点
以
Dxx load为例,修改方法如下:
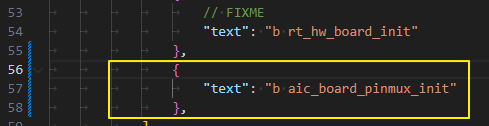
Dxx connect only需要修改的参数和上面类似,在 launch.json 文件中都用关键字FIXME标注。如果要添加多个断点,方法如下:

-
- Luban-Lite 配置为了进行 JTAG 调试,Luban-Lite 中的配置需要确认:
-
通过 elf 前,必须要先完成 PSRAM、或者 DDR 初始化,不然 JTAG 在写 PSRAM/DDR 时就会异常
-
JTAG 要用到的 IO,会和 RTP、CTP 有冲突,需提前关闭这两个设备,而且物理上也要拔掉 TP 的排线(会影响 JTAG 的信号)
方法参见 SDK 配置。
-
进入调试
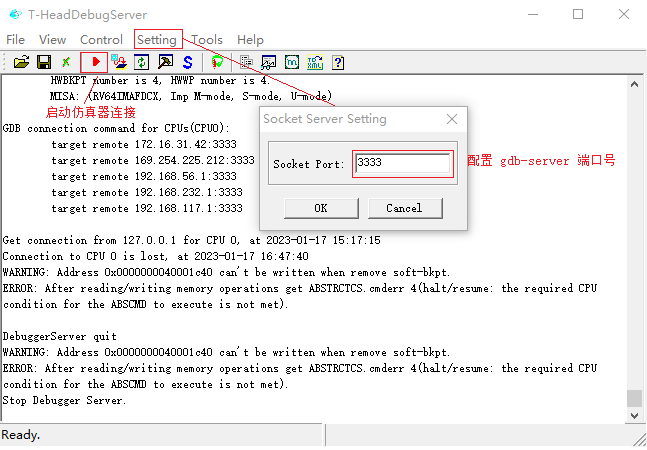
先打开 DebugServer,连接 JTAG 调试器 成功后,界面如下:

DebugServer 的服务端口修改方法: Setting -> Socket Setting
在 VSCode 中选择对应的 Debug 配置,详见 两种场景):


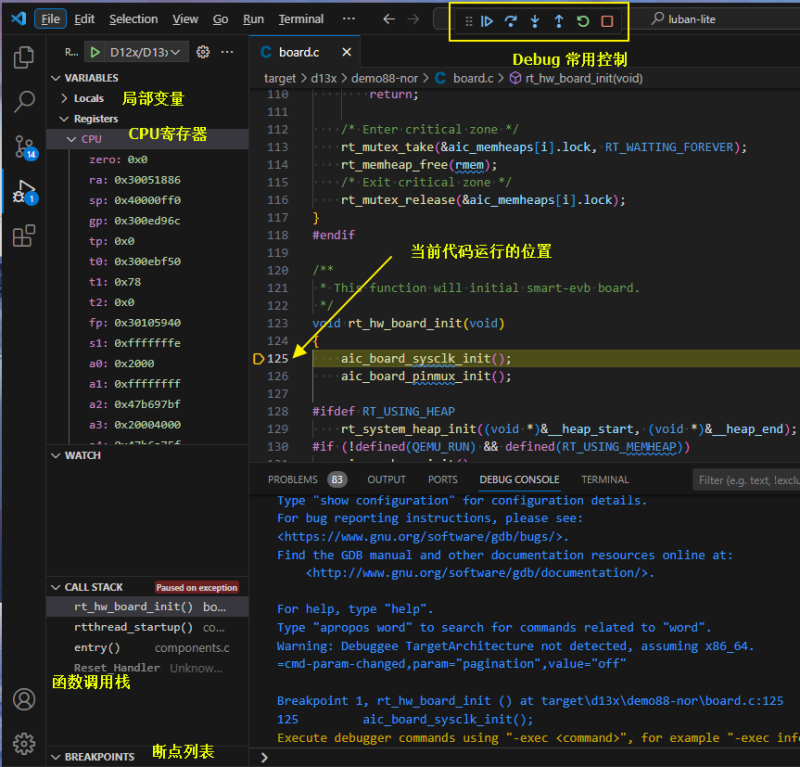
以上操作顺利的话,VSCode 会进入 Debug 界面,如下:

接下来就可以进行通常的 Debug 调试了。
烧写
Luban-Lite 的 OneStep 命令、 VSCode 的快捷命令中都已经集成了烧写功能。启动方法:
-
首先,让板子进入烧写模式
-
方式 1:OneStep 命令方式:在 VSCode 的终端中执行命令:
aicupg -
方式 2:VSCode 从界面中执行快捷命令的方式(
Ctrl + Shift + B)

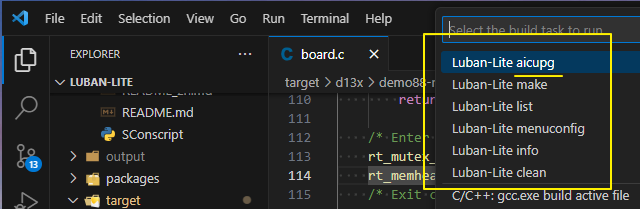
在弹出的命令列表中,选择 Luban-Lite aicupg :

如上图所示,Luban-Lite 还提供了其他快捷命令,包括:
-
list - 列出当前所有方案配置
-
menuconfig - 打开 menuconfig 配置界面
-
info - 查看当前的方案配置
